アニメタイトル回収回の集計
葬送のフリーレンの第8話、タイトル回収が見事だった。
他のアニメでもタイトル回収回は稀によくあるので、しょぼいカレンダーのapiを使ってアニメのタイトルとサブタイトルを取得して、 Tableauでまとめてみた。
使用したしょぼいカレンダーのAPI
データを取得する方法 | しょぼいカレンダーのヘルプ
このしょぼいカレンダーのAPI用ruby gemを使うと簡単にアニメ情報が取得できる
GitHub - xmisao/syobocal: Simple gem for Syboi Calendar
サブタイトルでタイトルを回収したエピソード一覧
作品内のセリフでのタイトル回収までは流石に拾えないので、タイトルとサブタイトルが同じエピソードだけを抜き出した。 タイトルに「シーズンxx」や「シリーズxx」など入っている場合があるのでその辺を除外してから、レーベンシュタイン距離でタイトルとサブタイトルをマッチングさせた。
13万エピソードくらい取得した中で、一致度95以上で165エピソードくらいがマッチ。
エピソード全体の位置
最終回にタイトルとサブタイトルが同じ、というのは結構よく見るパターンかと思う。 中盤のエピソードでタイトル回収回を入れてくるとちょっと驚きがあるかも。実際数も少ない。 初回も結構あるが、伏線回収感があまりないので驚きは少ない気がする。
年別
最近のアニメで増えているように見えるけど、しょぼいカレンダーの登録数が最近のものが多いせいかもしれない。
Tableau Publicについて
初めてTableau Public使ってみた。仕事で有料版使っているが、基本操作は変わらないので迷いなく使えた。 データはローカルには保存できず、Publicに公開が前提のよう。
本塁打に関するあれこれ
【西武】中村剛也、ミスターに並ぶ444号も通過点 変わらぬ姿勢と体の変化に合わせ変えた意識 - プロ野球 : 日刊スポーツ
少し前におかわり君が長嶋さんの本塁打記録に並んだのが話題になったが、 その時に本塁打の歴代最高記録のデータを見つけたのでこちらを使って各選手の本塁打のペースを 調べてみた。
何打数に1本本塁打を打っているか?

打数なので四死球や犠打は抜いた数。
王、田淵、松井以外は外国人が占める。
王さんは10打数のうち1度はホームラン打ってたのか・・・
何試合に1本本塁打を打っているか?

試合単位だとブライアントが1位。
三振かホームランかの大型扇風機と呼ばれただけのことはある。
年間平均本塁打

実働年間で均した年間平均本塁打数。怪我などで出場機会がなかった場合少なめになる。
ウッズは実働6年で総本塁打数240本なので、ちょうど1年40本になった。
ベイスターズに加入した当初は、タイガー・ウッズに名前が似ているのでネタ外人っぽい扱いだったのをよく覚えている。
だがそんなネタ感を吹き飛ばすような活躍をみせてくれた。ホームランだけでなく打率もそこそこ残しているのも素晴らしい。
ドラゴンズに移っても広いナゴヤドームで普通に35~40本打っていたからパワーは飛び抜けていたと思う。
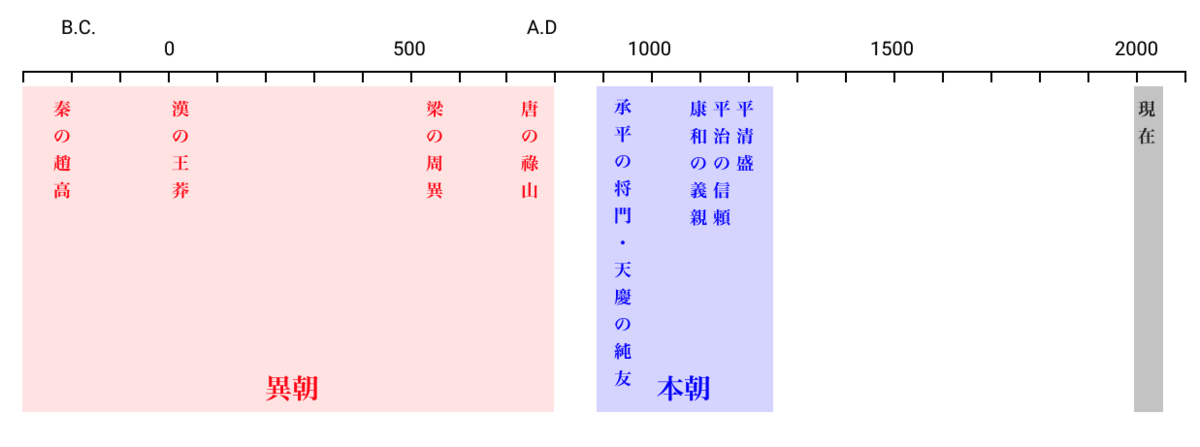
「安政の大獄」事件時の関係者年齢
1年くらい前に下田に旅行に行ったとき、こちらの「幕末クロノロジー」という冊子を買った。 この中に記載されているグラフがデータ面だけでなく、ビジュアル面も非常によくできていて、非常に完成度が高かった。 www.reki-c.com
この中に幕末のある事件時に関係者が何歳くらいだったのかのグラフがいくつか載っていたのを見て、 これは人物の生没年と事件が起こった年がわかればプログラミングで動的に生成できると思い、d3.jsで試してみた。
埋め込んだものだと幅が狭くて見ずらいが、Observable上であればちゃんと見れる。
他にも色々なパターンで出せそう。
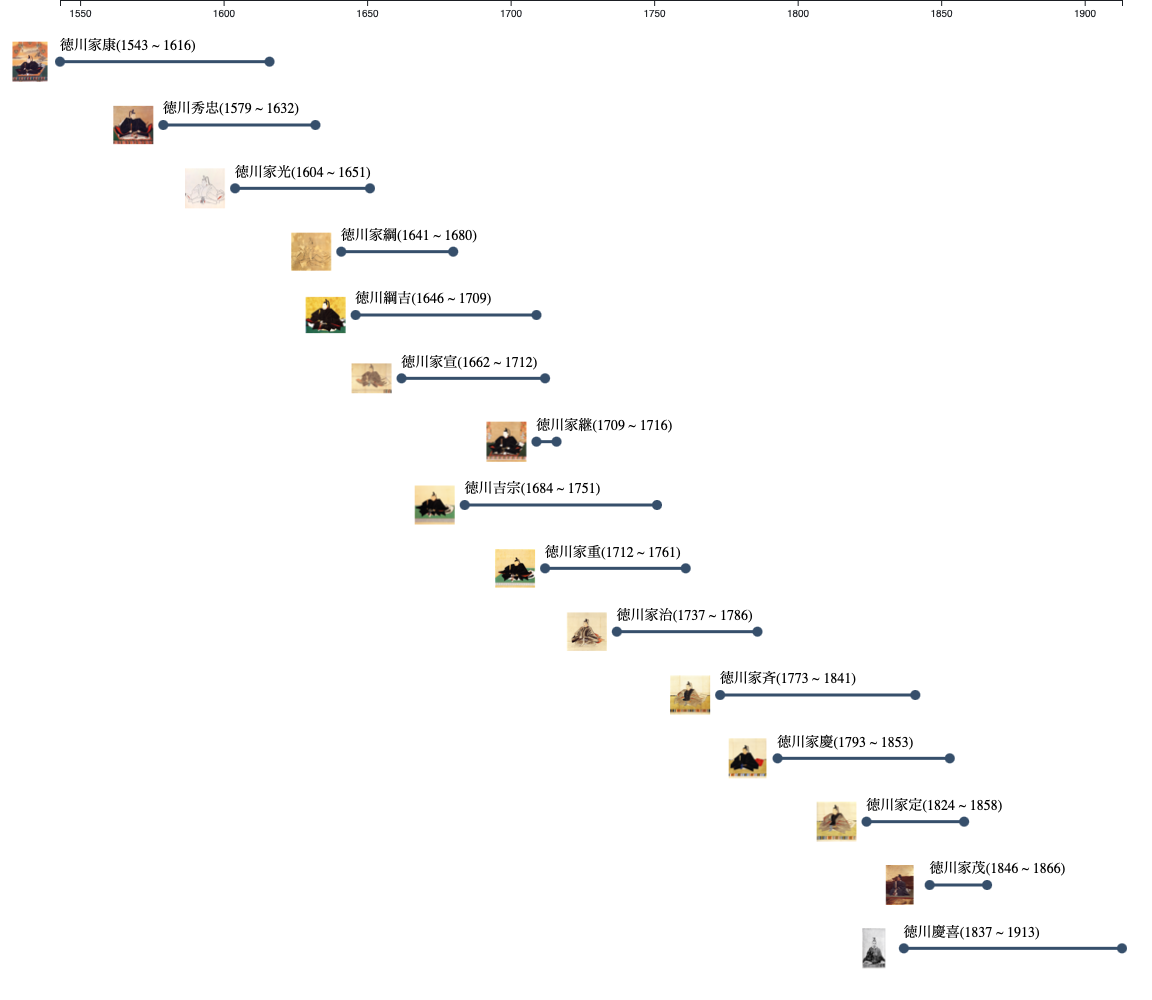
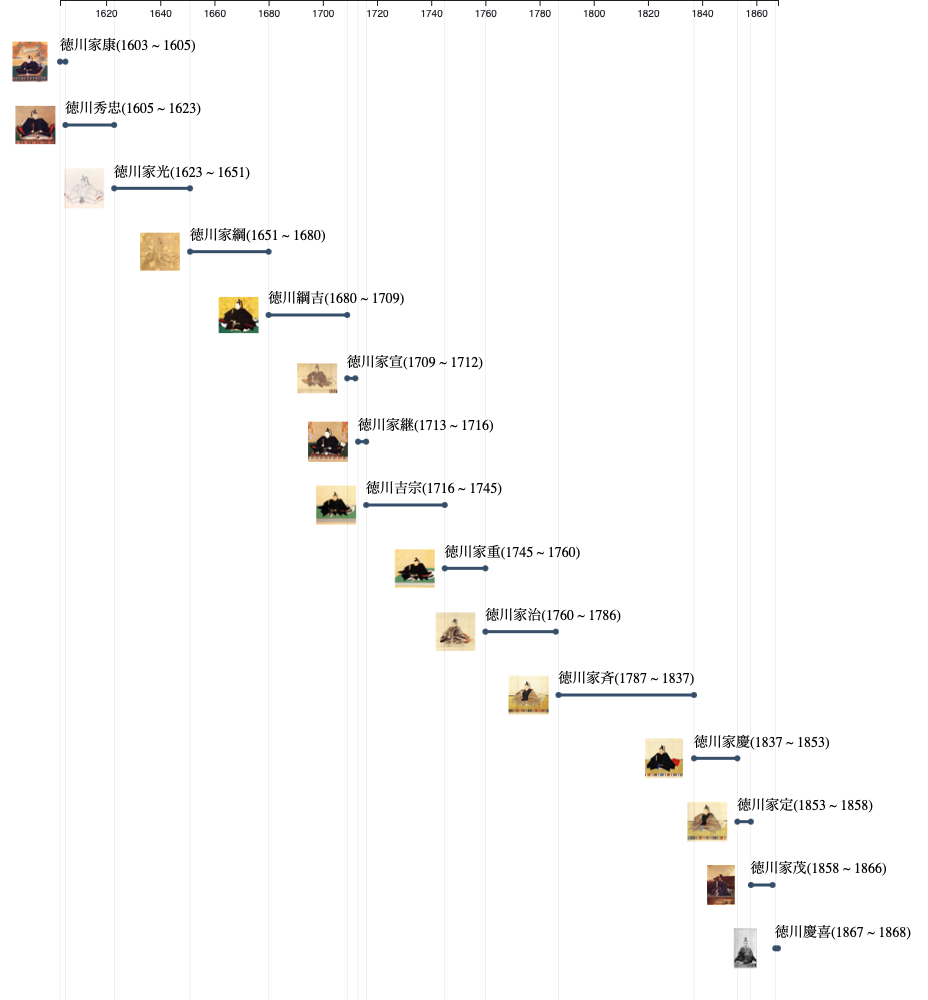
徳川歴代将軍の生没年と、在職期間グラフ
Observable - Explore, analyze, and explain data. As a team.
observableを使って歴代徳川将軍の生没年・在職期間をグラフにしてみた。
observableはD3.jsを使おうとして調べていたときに知った。
pythonでいう所のjupyter notebookのオンライン版google colaboratoryに似た感じだが、ローカルルールが多くてとっつきにくく、あまり使う気にならなかった。
で、先日上記の本を見つけ、タダで読めるとのことだったのでダウンロードした。
これが当たりで、observableの基本的な使い方、ローカルルールがわかり、かなり快適に使えるようになった。
基本的な所を抑えた上で、目的である歴史上の人物の生没年グラフを作ってみた。
以下は徳川歴代将軍の生没年と、在職期間のグラフ。


グラフは以下の方のコードを参考にさせてもらった。 GitHub - jacoyutorius/d3-history-timeline: visualize history. Nuxt + D3